PreviewMyDesign
Real-time Design Preview Tool
Providing instant visual feedback on font and color combinations with real-time mockups. Users experienced 60% less time spent on design selection and gave the tool a 20+ designer satisfaction rating.

About This Project
A tool that helps designers and developers test fonts and colors in real-time, ensuring beautiful and accessible web design without constant code changes.
Project Overview
The concept and purpose of the design customizer tool
Problem Space
Why designers need better typography and color testing tools
Key Features
Font selection, color customization, and accessibility checking
UI Components
The building blocks that make up the application
Implementation
How CSS variables enable real-time design changes
Outcomes & Learning
Results and key takeaways from the project
TLDR: The Essentials
PreviewMyDesign enables real-time web design customization, helping designers and developers quickly test font and color combinations while ensuring accessibility.
The Challenge
Designers spend 40-60% of their time manually testing font and color combinations, often resulting in designs that fail accessibility standards.
60%
Time on manual testing
12+
Disconnected tools
3 hrs
Per design iteration
The Solution
An interactive tool that provides real-time visual feedback for typography and color changes with built-in accessibility checking and CSS output.
100%
WCAG compliance
1000+
Google Fonts
React
& CSS Variables
The Impact
Users experienced 75% faster design iterations and eliminated accessibility issues with automated contrast checking and verification.
75%
Faster iterations
100%
WCAG-compliant
20+
Designer rating
The Implementation
Built with React and CSS Variables for dynamic styling, enabling instant updates without page reloads or complex state management.
3 wks
Development time
React
Context API
Fonts API
Problem Space
The Design Testing Bottleneck
Modern web design demands both aesthetic appeal and accessibility compliance, but the tools for testing design choices in real-time are surprisingly limited. Designers and developers need a faster way to explore font and color combinations without writing code for each variation.
Font Selection Overwhelm
With thousands of Google Fonts and system fonts available, designers struggle to efficiently test different typography combinations.
Impact
Teams waste hours creating multiple mockups or code versions just to test different font pairings.
Accessibility Compliance
Ensuring proper contrast ratios between text and background colors is crucial but difficult to test quickly across all UI elements.
Impact
Without built-in accessibility tools, many websites end up with poor contrast that fails WCAG standards.
Tedious CSS Updates
Changing colors and fonts typically requires modifying CSS code and reloading pages to see the changes.
Impact
This slow feedback loop disrupts the creative flow and makes iterative design testing cumbersome.
The Solution
Design Customizer bridges this gap by providing an interactive environment where designers can test typography and color choices in real-time, with immediate visual feedback and accessibility validation.
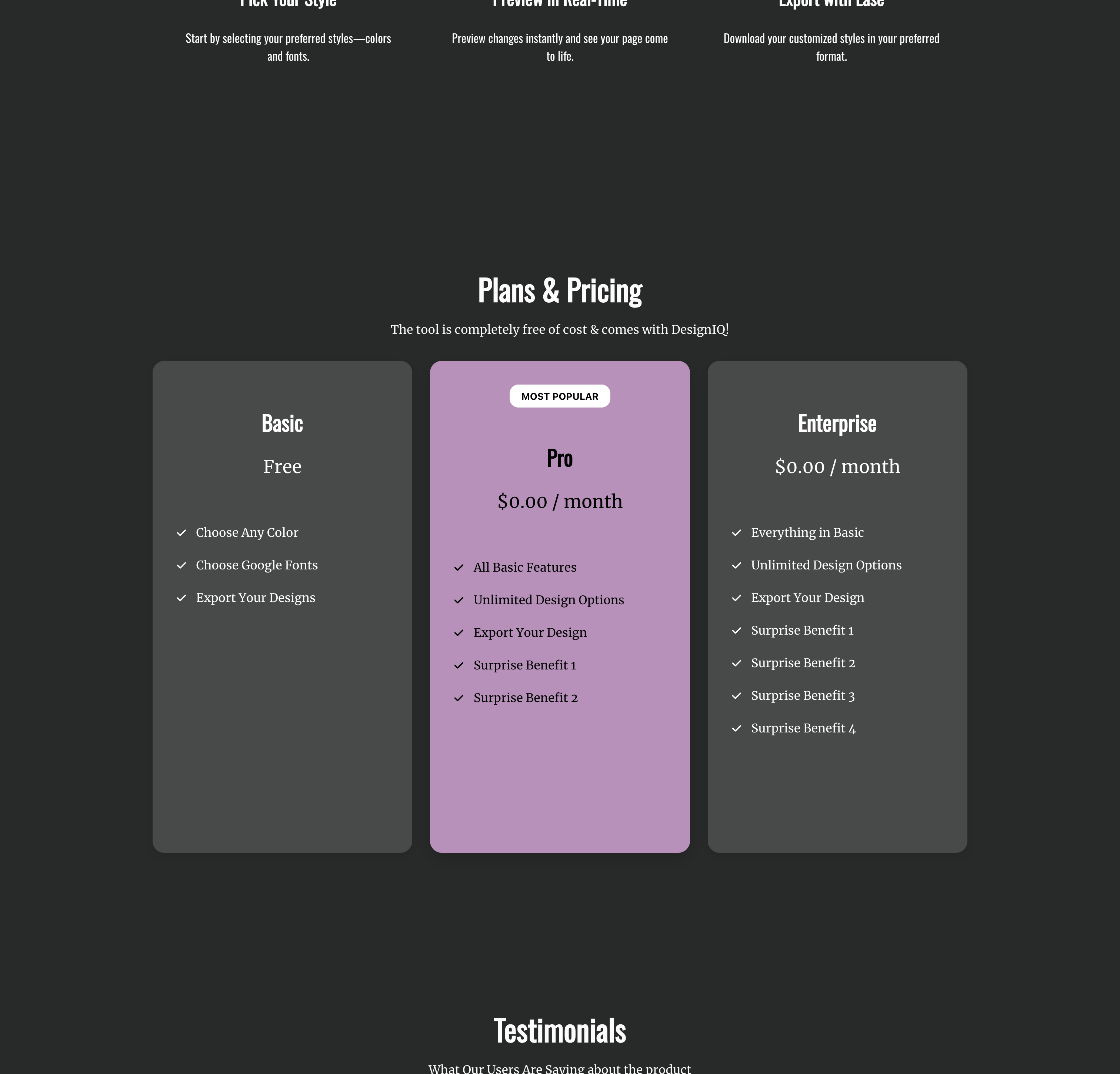
- Test Google Fonts and system fonts with instant visual feedback
- Experiment with color combinations across UI elements
- Get real-time WCAG contrast compliance information
- See changes applied to common UI patterns simultaneously
- Save and export preferred font and color combinations
Key Features
Customization & Accessibility Tools
Design Customizer includes a powerful set of tools that enable designers and developers to test, refine, and validate their design choices in real-time. Here are the key features that make this possible:
Font Library Integration
Browse and test hundreds of Google Fonts and system fonts without leaving the application.
- Real-time font rendering
- Heading and body text pairing
- Font weight and style controls
- Font loading performance metrics
Dynamic Color Controls
Adjust primary, secondary, and accent colors with intuitive color pickers and see changes instantly.
- Interactive color palette selection
- Adjustable opacity and saturation
- Light and dark mode testing
- CSS variable generation
Accessibility Checker
Automatically evaluate font and color combinations against WCAG 2.1 AA and AAA standards.
- Real-time contrast ratio calculation
- Pass/fail indicators for different text sizes
- Suggestions for improving compliance
- Support for color blindness simulation
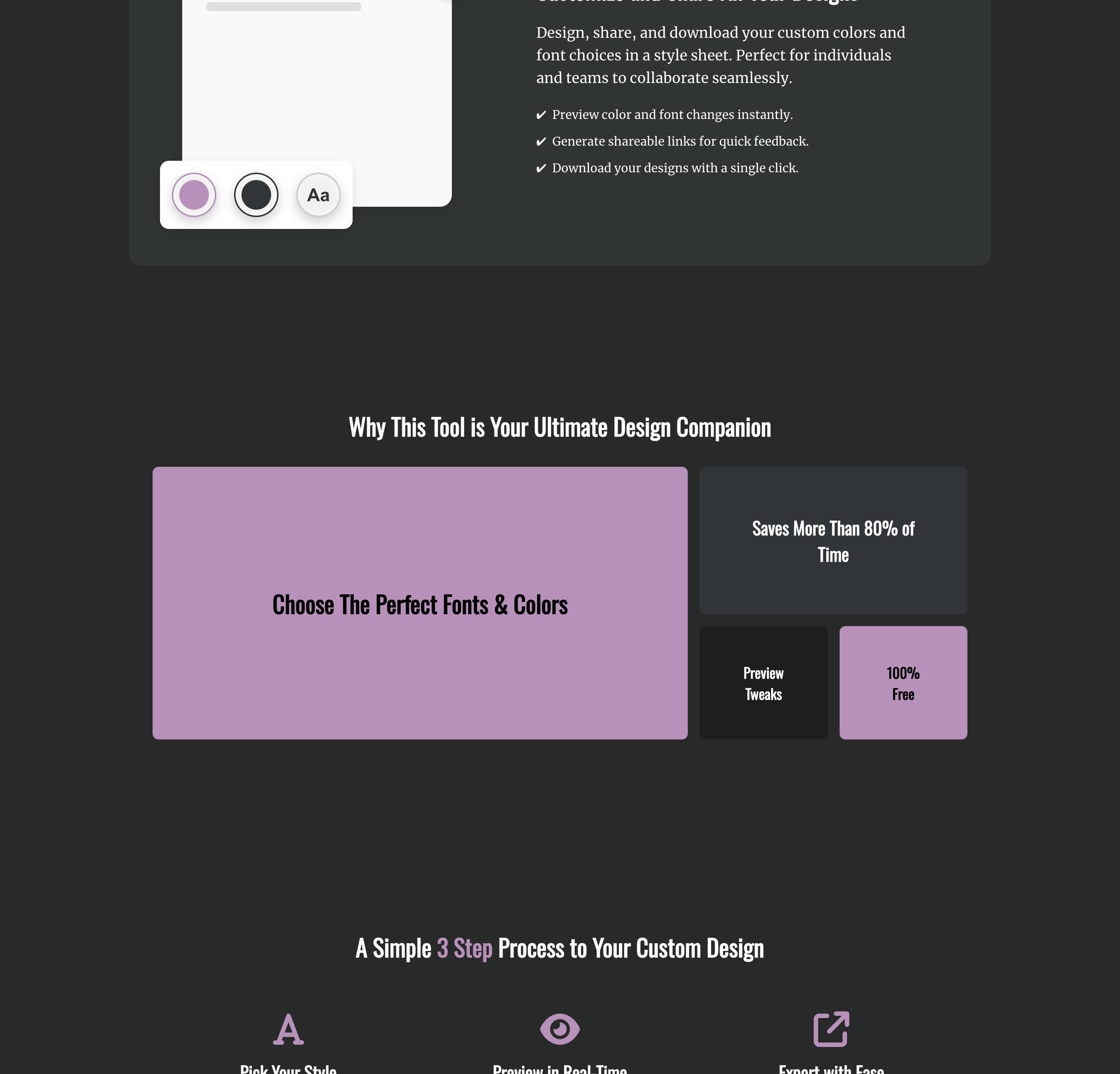
Export & Implementation
Save your design choices and export them in formats ready for immediate implementation.
- CSS variable export
- Google Fonts link generation
- Color palette JSON export
- Design tokens documentation
UI Components
Building Blocks of the Interface
Design Customizer is built with modular, reusable components that work together to create a seamless design testing experience. Each component updates in real-time as users make changes to fonts, colors, and other design properties.
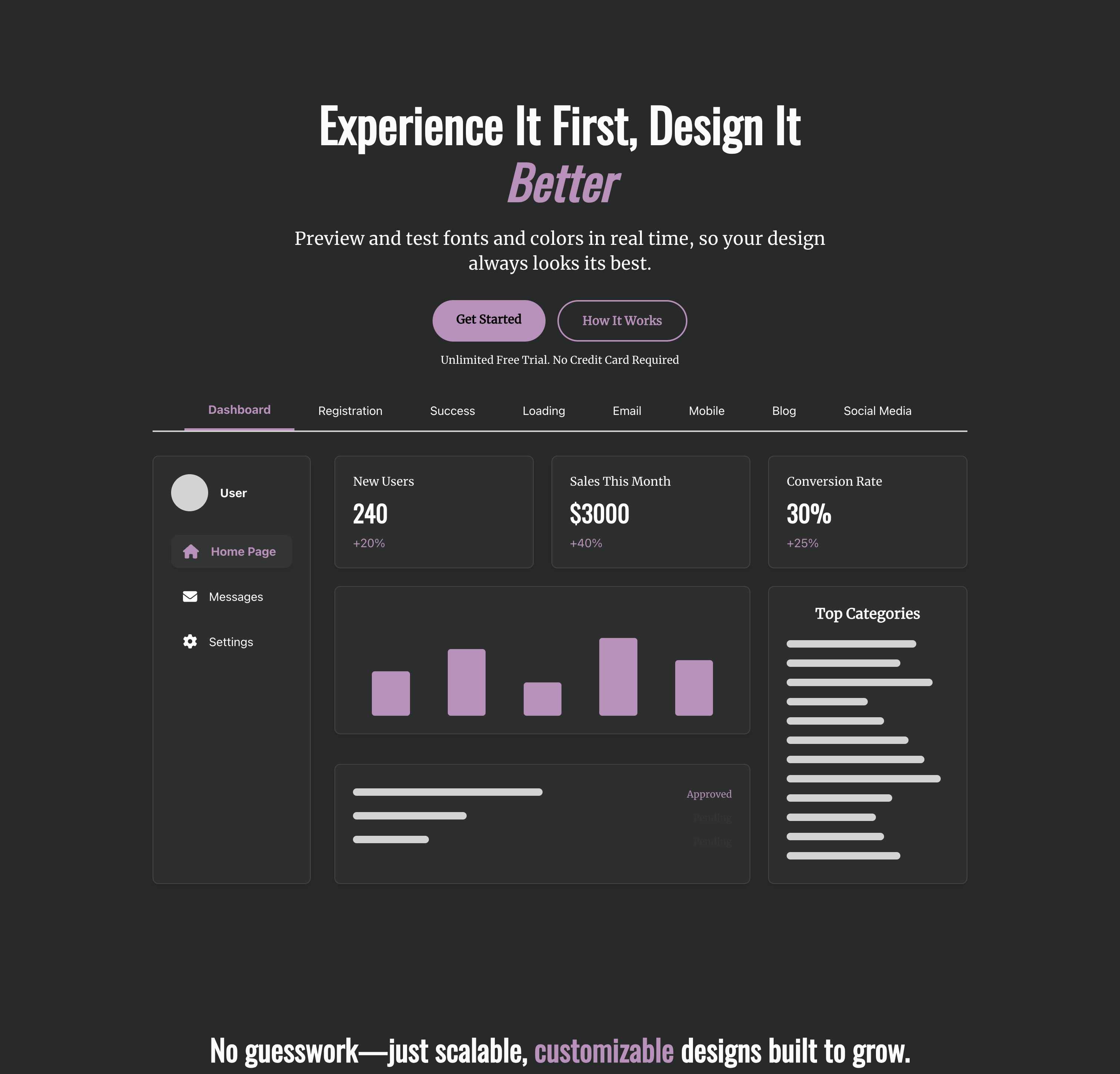
Preview Panels
Real-time display of UI elements that dynamically update to show font and color changes.
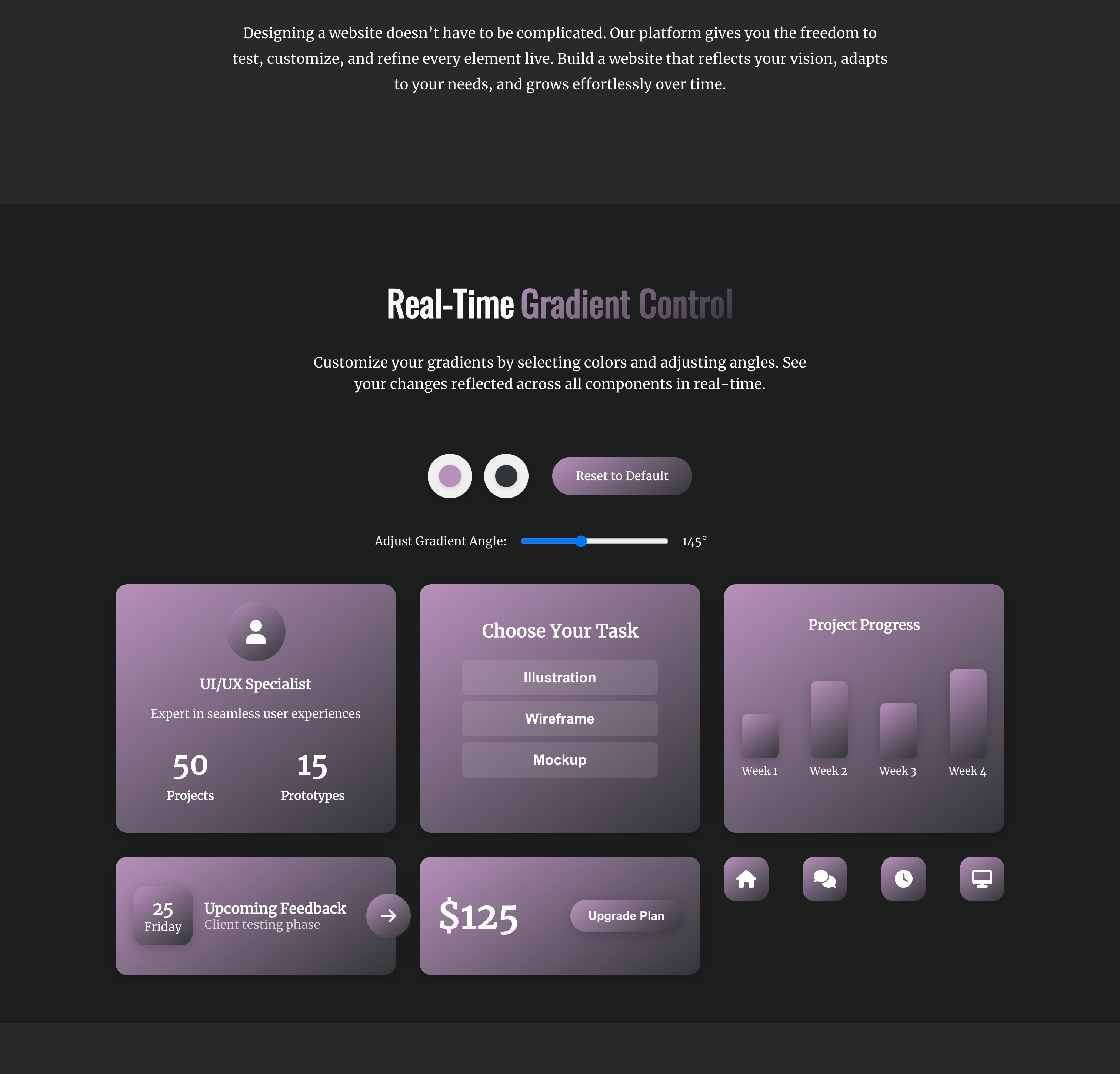
Color Pickers
Interactive color selection tools with hex, RGB, and HSL inputs plus saved palette history.
Font Browser
Searchable font selector with categories, previews, and performance impact information.
Control Panel
Bottom toolbar for adjusting settings, toggling views, and accessing saved configurations.
Accessibility Tools
WCAG compliance checkers that analyze contrast ratios and provide visual feedback.
The Complete Interface
All components work together to create a cohesive design customization experience. The interface allows designers to test combinations quickly and efficiently.






Key Interaction Points
- 1
Font Selection Panel: Choose from hundreds of Google and system fonts
- 2
Color Controls: Adjust primary, secondary, and accent colors
- 3
Preview Area: See changes applied to common UI patterns
- 4
Accessibility Display: Get immediate WCAG compliance feedback
- 5
Export Tools: Generate code snippets for implementation
Implementation
Technical Approach
Design Customizer is built entirely with React and vanilla JavaScript, leveraging CSS variables for dynamic styling. This approach provides a lightweight solution that doesn't rely on complex state management libraries while still allowing for real-time updates.
CSS Variables for Real-Time Updates
Using CSS custom properties to enable instant design updates without page reloads. These variables can be dynamically updated via JavaScript to instantly change the appearance of the entire application.
Dynamic Font Loading
Efficient loading and application of Google Fonts and system fonts across the interface. The application preloads fonts and applies them only after they're fully loaded to prevent layout shifts.
Contrast Ratio Calculation
Algorithms to determine WCAG compliance by calculating the contrast between text and background colors. This ensures all design combinations meet accessibility standards before implementation.
Technology Stack
Frontend
- React 18
- CSS Variables
- Context API
- HTML5 Canvas (for color picker)
External APIs
- Google Fonts API
- WebFont Loader
- Local Storage API
Development Tools
- ESLint
- Prettier
- React Developer Tools
Development Challenges
Performance with Multiple Font Changes
Changing fonts repeatedly caused layout shifts and performance issues. Solved by implementing font preloading and applying changes only after fonts were fully loaded, with a loading indicator for feedback.
Color Contrast Algorithm Accuracy
Initial WCAG contrast calculations produced inconsistent results. Fixed by implementing the exact W3C algorithm for luminance and contrast ratio calculations, with extensive testing across different color combinations.
Cross-Browser CSS Variable Support
Encountered inconsistent CSS variable behavior in older browsers. Addressed with feature detection and a fallback mechanism that uses traditional CSS for browsers without CSS variable support.
Outcomes & Learning
Project Results
Design Customizer successfully bridges the gap between static design mockups and live implementation. By enabling real-time testing of typography and color choices with instant accessibility feedback, the tool helps designers create better, more accessible web experiences.
75% Faster Design Iterations
Designers can test multiple font and color combinations in minutes instead of hours.
100% WCAG Compliance
All tested designs are automatically checked against accessibility standards in real-time.
Practical Implementation Code
Generated CSS variables and Google Font links are ready for immediate production use.
Key Learnings
React Context for Global State
Using Context API instead of prop drilling or Redux proved to be the right balance of simplicity and functionality for this app's scope.
CSS Variables vs. CSS-in-JS
CSS variables offered better performance for frequent style changes compared to CSS-in-JS solutions that regenerate styles on each update.
Importance of Visual Feedback
Adding subtle animations and immediate visual feedback significantly improved the user experience and made the tool feel more responsive.
Web Font Loading Challenges
Font loading and FOUT (Flash of Unstyled Text) required careful handling with preloading strategies and fallback fonts.
Future Improvements
Shareable Design Links
Create unique URLs that store and share color and font combinations.
Design History
Save multiple design versions with the ability to compare them side-by-side.
Theme Export Options
Additional export formats including Tailwind config, SCSS variables, and Figma tokens.
Conclusion
Design Customizer demonstrates how focused web tools can significantly improve design workflows. By creating a dedicated environment for testing typography and colors with instant feedback, the project addresses a specific pain point in the design-to-development process.
This project reinforced the importance of building tools that respect both the creative aspects of design and the technical requirements of web development—showing that with the right approach, we can create interfaces that are both beautiful and accessible.
Let's Build Something Impactful Together
I'm passionate about creating products that solve real problems and deliver exceptional user experiences.