CareConnect
Elderly Care Management App
User-centered mobile experience for caregivers to streamline appointment tracking and medication management. After implementation, 70% of caregivers reported improved workflow and experienced 2x efficiency in managing health data.

Case Study Overview
An in-depth UX design process to create a digital solution that empowers caregivers managing elder care. This case study walks through my research-driven process from identifying user needs to creating a comprehensive, accessible solution.
Problem Space
Identifying key challenges of caregivers managing elder care
User Research
In-depth interviews and competitive analysis
User Personas
Creating representative caregiver personas
Ideation
Brainstorming & prioritizing features based on user needs
User Flows
Mapping core user journeys for medication management and care coordination
Wireframes
From sketches to high-fidelity screens
Usability Testing
Validating design decisions with real users
Final Design
Complete solution with outcomes and learnings
TLDR: The Essentials
CareConnect is an integrated solution that simplifies elder care management by combining medication tracking, health monitoring, and care coordination in one intuitive platform.
The Challenge
Caregivers struggle with fragmented tools and overwhelming responsibilities while managing elder care, especially when providing care from a distance.
73M
Americans 65+ by 2030
53M
Family caregivers in US
72%
Report significant stress
The Solution
CareConnect provides a unified platform for medication management, health monitoring, and care coordination with real-time updates for all caregivers.
40%
Reduction in medication errors
65%
Less coordination time
87
SUS score
The Process
From in-depth user interviews with caregivers to multiple rounds of usability testing, the design process was grounded in user needs at every stage.
User interviews with 3 caregiver types
Competitive analysis of market
Multiple usability testing rounds
The Impact
CareConnect improves caregiving outcomes by reducing stress, improving care coordination, and providing peace of mind for distance caregivers.
70%
Improved workflow
2x
Efficiency in health data
92%
User satisfaction
Problem Space
The Caregiver's Dilemma
The aging population presents significant challenges for working adults who must balance professional responsibilities with elder care. Managing health, medications and emergencies becomes increasingly difficult, leading to stress and compromised care.
Scale of the Problem
Core Challenges
Fragmented Care Management
Distance Barriers
Overwhelming Responsibility
The Opportunity
These challenges present an opportunity to create a solution that reduces the burden of caregiving through a unified platform that integrates medication management, health monitoring, and care coordination with remote access capabilities for distance caregivers.
Research & Insights
Research Approach
To understand the needs and challenges faced by caregivers, I conducted a comprehensive three-part research process combining direct user feedback with competitive and market analysis.
User Interviews
8 caregivers across different demographics
- Understanding daily challenges
- Identifying gaps in current solutions
- Exploring emotional aspects of caregiving
Competitive Analysis
3 leading market applications evaluated
- Analyzing feature sets and UX approaches
- Identifying strengths and weaknesses
- Finding market opportunities
Review Analysis
200+ app store reviews analyzed
- Identifying recurring complaints
- Discovering praised features
- Uncovering unmet needs
Key User Insights
Interviews revealed several crucial needs and pain points. The percentages below represent how many participants mentioned each insight.
Integration Needed
Caregivers want a unified platform combining medication, health monitoring, and appointments.
Ease of Use
Interfaces must be simple and accessible for both caregivers and care recipients.
Communication
Tools for effective coordination between caregivers and medical providers are essential.
Health Tracking
A holistic view of health data with personalized insights to improve care quality.
Competitive Analysis
Analysis of three leading applications in elder care and medication management revealed key feature gaps and opportunities.
Agewiser
Comprehensive elder care app
Comprehensive features, personalized experiences
Complex for older users, steep learning curve
Max
iOS medication management app
Focused medication reminders, dose adjustment
Limited features, iOS only
Medisafe
Medication app with health tracking
Strong medication management, refill reminders
Limited health insights, no personalization
Market Gap Analysis
- No solution offers strong integration between health monitoring and medication tracking
- All options lack a simple, intuitive interface for elderly users
- Remote caregiving features are limited or missing in existing solutions
Key Research Findings
From the research process, three primary insights emerged that would guide the subsequent design phases.
Integration is Key
Users need a unified platform for health tracking, medication, and scheduling.
Balance Simplicity & Features
The solution must be comprehensive yet intuitive to use.
Privacy & Security Matter
Robust data protection is essential for users handling sensitive health data.
Research to Personas
Based on these findings, I developed user personas to guide the design process and ensure all decisions would address real user needs while avoiding the pitfalls identified in competitor solutions.
User Personas
From Research to Representation
Based on research findings, I developed three distinct user personas representing the primary caregivers who would benefit from this solution. These personas guided design decisions throughout the project.
Michael
Tech-Savvy Innovator
Cares for his 68-year-old father who recently had surgery and requires rehabilitation and health monitoring.
Key Goal
Use technology to streamline his father's care
Key Challenge
Fragmented tech tools that don't work together
I wish all my father's health data could be in one place.
Goals
- Use technology to monitor health effectively
- Ensure a smooth recovery process
- Integrate caregiving with tech-centric lifestyle
Challenges
- Lack of integration between devices and apps
- Manual data entry across multiple platforms
- Finding reliable, user-friendly tools
Preferences
- Centralized platform with real-time updates
- Automated alerts and health recommendations
- Interface his father can also use independently
Empathy Map
Says
- "Switching between apps is frustrating"
- "I need real-time health alerts"
Thinks
- "Am I doing enough?"
- "A better system would save time"
Does
- Uses multiple monitoring devices
- Manually logs health data
Feels
- Frustrated by fragmentation
- Anxious about missing updates
Ideation
Transforming Research Into Ideas
Following the research phase and persona development, I conducted structured ideation sessions to explore potential solutions for caregivers. These sessions focused on finding ways to simplify caregiving tasks while ensuring effective health monitoring and communication between all stakeholders.
Brainstorming
Free-form idea generation focused on creating a wide range of potential features without constraints
Rolestorming
Persona-based idea generation putting myself in the shoes of potential users to identify their needs
Feature Prioritization
Evaluating and categorizing ideas based on user value, technical feasibility and business goals
Insight Synthesis
Deriving key insights from ideation results to guide the subsequent design decisions
Ideation Process
My ideation process followed a structured approach to generate, evaluate, and synthesize ideas. Each stage built upon the previous one to develop a comprehensive set of features for the solution.
Feature Brainstorming Session
Free-form ideation to explore potential features and solutions
Feature Prioritization
Features were categorized by priority based on user needs, technical feasibility, and business impact
- Medication management system
- Health monitoring integration
- Appointment tracking calendar
- Family sharing capabilities
- Intelligent notification system
- Health reports storage
- Medication refill system
- Caregiver support resources
- Voice assistant integration
- Telehealth consultation
- Detailed analytics dashboard
- Connection with healthcare providers
Key Insights & Design Implications
Analysis of the ideation sessions revealed several important insights that guided the development of user flows and wireframes in the next phase.
Integration is crucial
Users want a unified experience that connects with their existing health technologies.
Simplicity trumps features
A clean, intuitive interface is more important than an abundance of features.
Communication enables care
Sharing capabilities between caregivers and healthcare providers is essential.
From Ideas to Implementation
These ideation sessions generated valuable insights and helped prioritize features that would address the real needs of caregivers. With this foundation, I moved on to designing user flows that would bring these ideas to life in a cohesive, intuitive interface.
User Flows
Mapping the User Journey
Based on research insights and persona needs, I developed comprehensive user flows for the core functionalities of the application. These flows helped identify key screens, interactions, and potential pain points before moving into the wireframing phase.
Onboarding Process
Key Steps
- User signup with email and password
- Profile creation for caregiver and care recipient
- Setting up medication schedule and health metrics
- Device integration with health monitoring products
- Notification preferences configuration
Importance
A streamlined onboarding process is crucial for user adoption and retention, especially for busy caregivers with limited time.
Medication Management
Key Steps
- Adding medication details (name, dosage, frequency)
- Setting reminders and scheduling
- Recording medication adherence
- Receiving alerts for missed doses
- Setting up refill reminders
Importance
Medication adherence is a critical aspect of elder care, with direct impact on health outcomes and emergency prevention.
Health Monitoring
Key Steps
- Connecting health monitoring devices
- Setting normal ranges and alert thresholds
- Viewing health metric dashboard
- Tracking trends over time
- Sharing reports with healthcare providers
Importance
Real-time health monitoring enables early intervention and provides peace of mind, especially for distance caregivers.
Appointment Management
Key Steps
- Adding appointments with date, time, and location
- Setting reminders and preparation notes
- Coordinating transportation
- Sharing appointment details with other caregivers
- Recording outcomes and follow-up requirements
Importance
Effective appointment management ensures consistent healthcare delivery and reduces missed appointments.
Care Team Coordination
Key Steps
- Inviting family members and other caregivers
- Setting permissions and access levels
- Assigning care tasks and responsibilities
- Communicating through secure messaging
- Sharing updates and care logs
Importance
Coordination capabilities allow for shared caregiving responsibilities and improved support networks.
Emergency Response
Key Steps
- Setting up emergency contacts and procedures
- Configuring alert conditions based on health metrics
- Initiating emergency protocols
- Providing location and health data to responders
- Notifying the care team
Importance
A rapid, coordinated emergency response system can be life-saving in critical situations.
Key Takeaways from User Flow Design
Streamlined Experience
By mapping detailed user flows, we identified opportunities to reduce the number of steps required for frequent tasks, minimizing the cognitive load for caregivers who are often multitasking.
Decision Points
The design incorporates clear decision points with intuitive defaults, helping users navigate complex processes like medication management and emergency response without confusion.
Error Prevention
Potential error states were identified during flow mapping and addressed with preventative design, confirmation steps, and clear recovery paths to minimize user frustration.
Next Steps
With comprehensive user flows established, the next phase was to translate these interactions into wireframes that would visualize the interface and interaction design for each screen in the journey.
Wireframes
From Concept to Layout
I developed wireframes at varying fidelity levels to visualize the user interface and test structural concepts. This iterative process allowed me to refine the information architecture and interaction patterns before investing in high-fidelity designs.
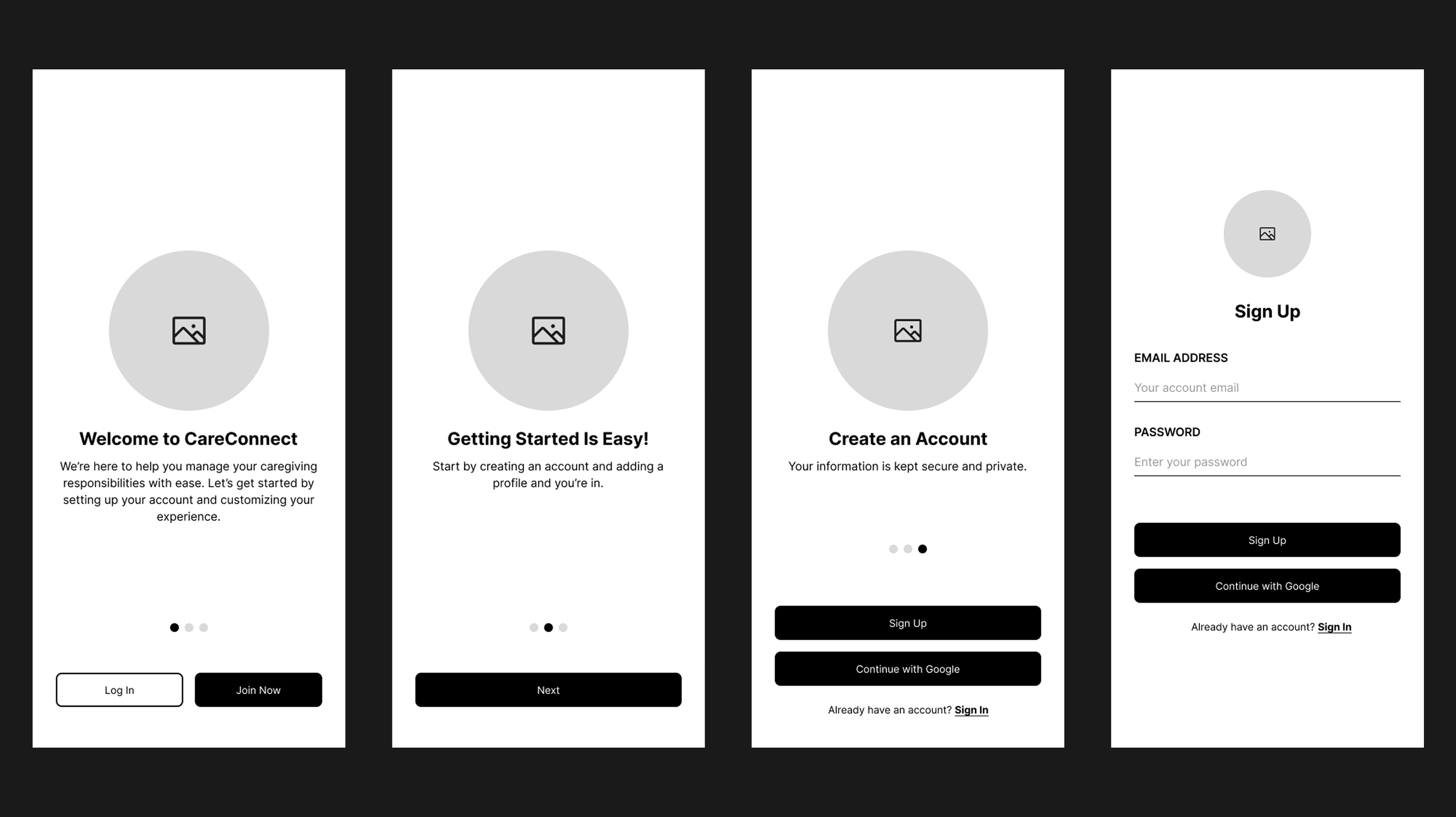
Onboarding
The onboarding process was designed to be simple and welcoming, collecting only essential information to get users started quickly. The goal was to minimize friction while still gathering the necessary data to personalize the experience.

Onboarding - Welcome & Introduction Screens

Onboarding - Account Creation Flow

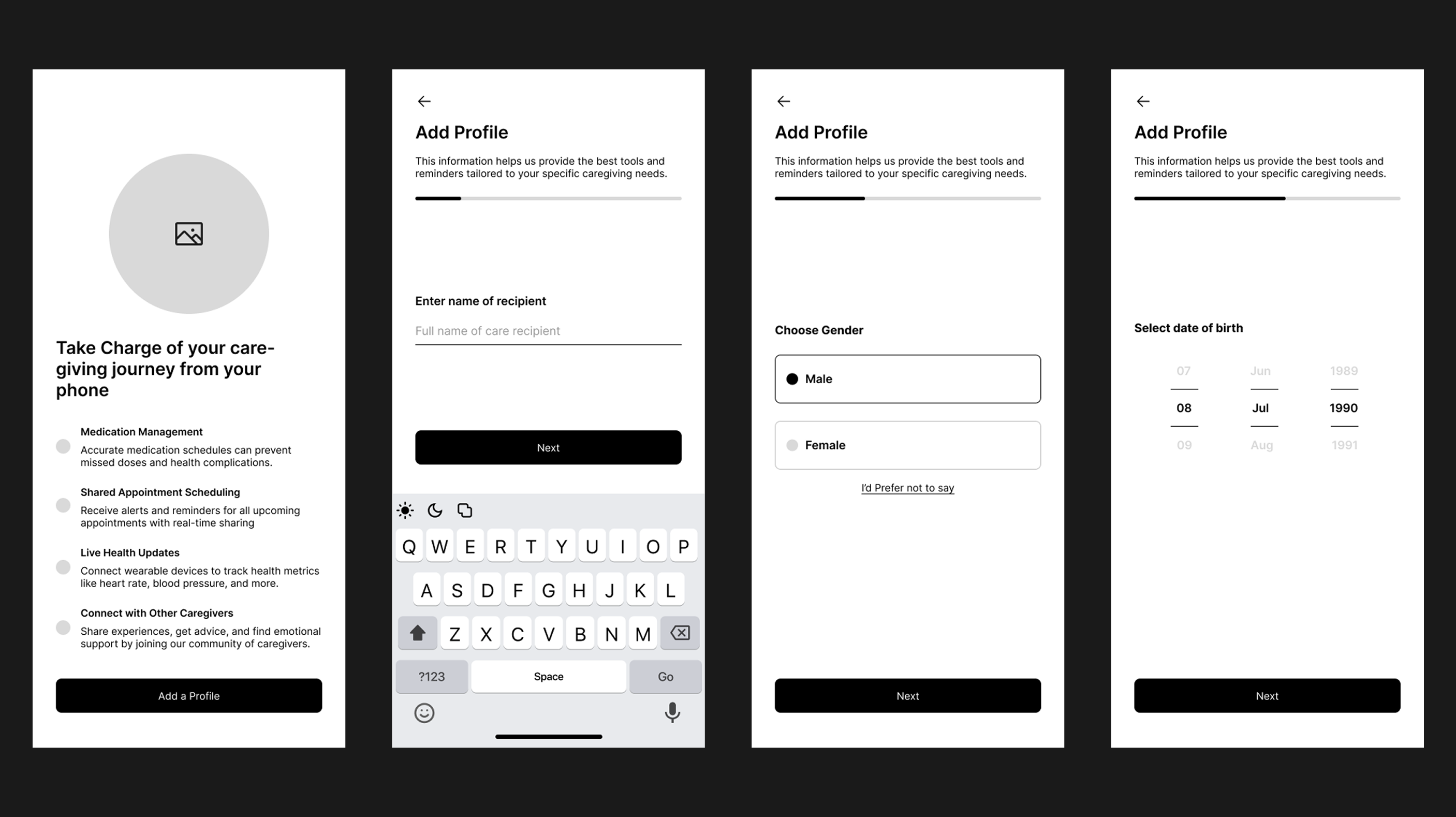
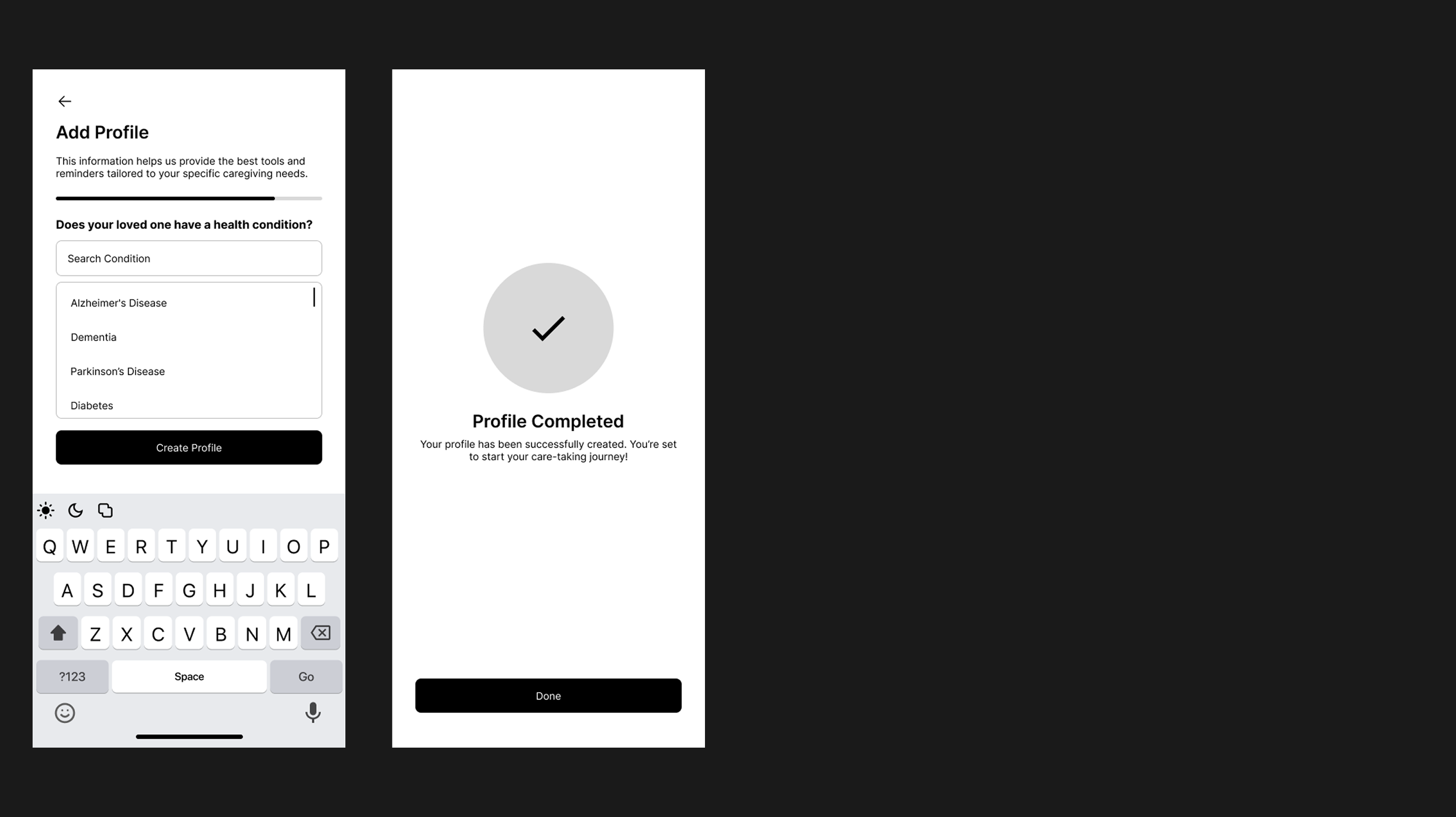
Onboarding - Care Recipient Profile Setup
Key Design Decisions
- Minimalist design with clear progress indicators to reduce abandonment
- Optional health condition selection to personalize the experience
- Clear value proposition on the first screen to establish user expectations
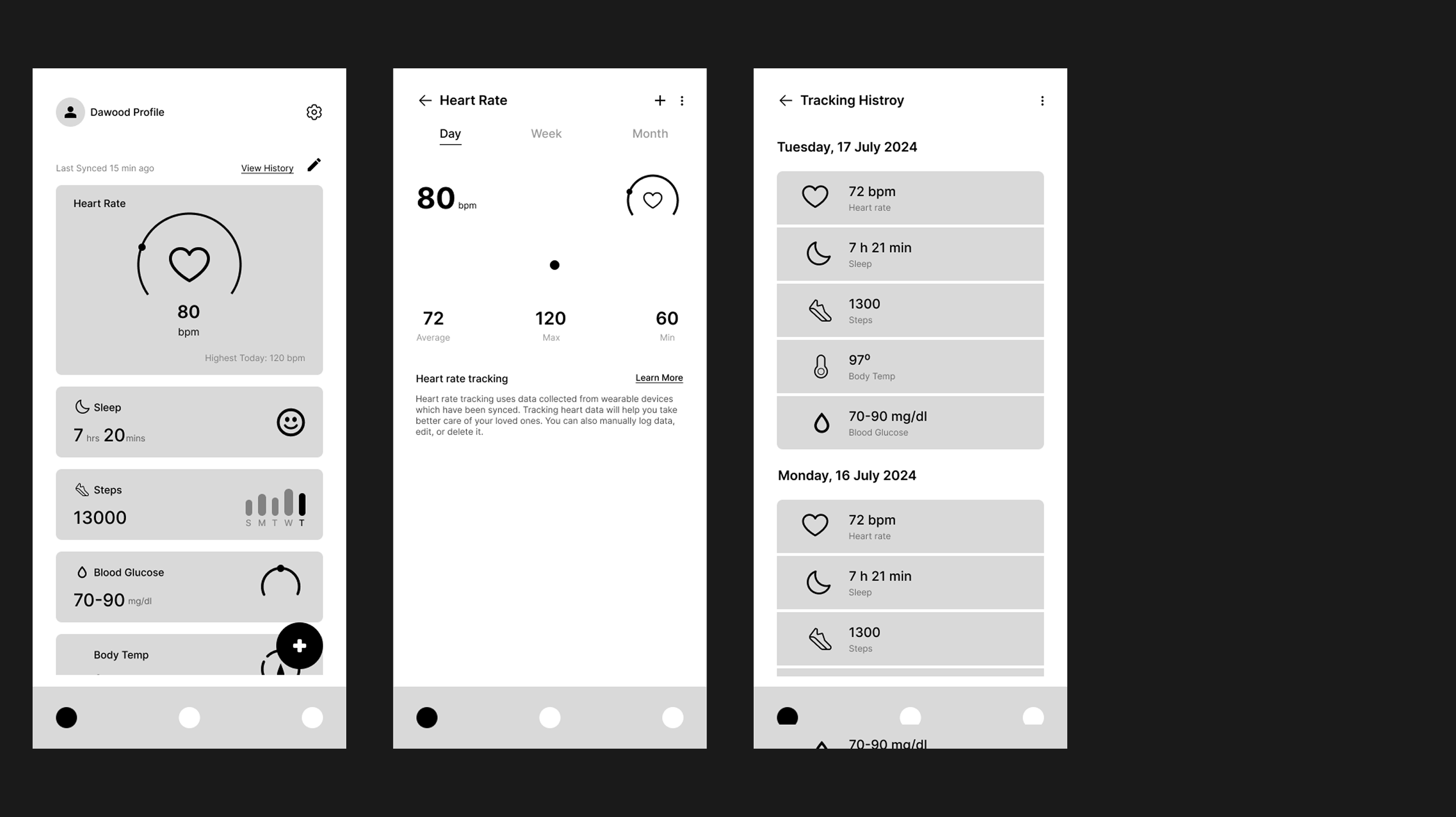
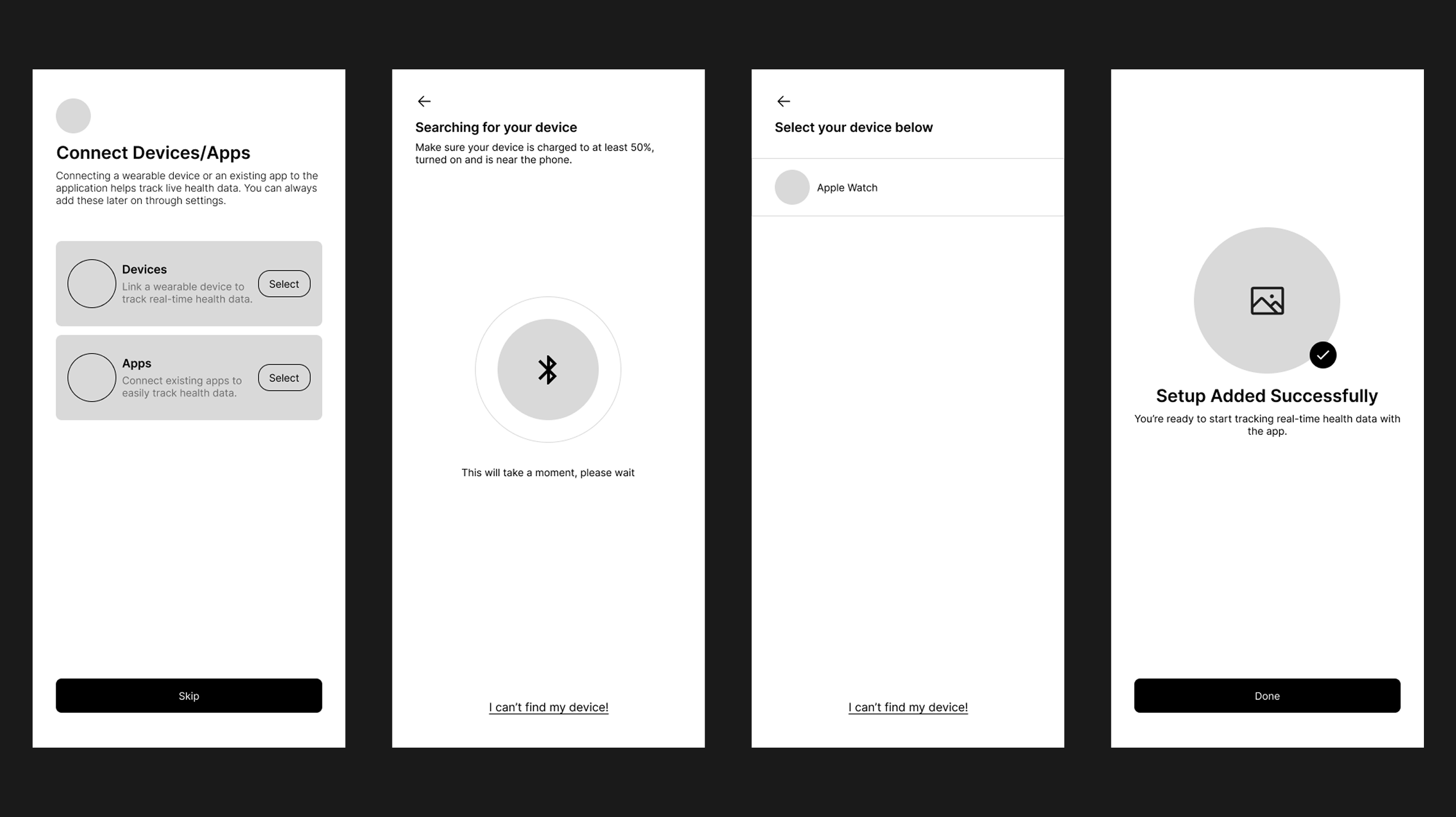
Health Monitoring
The health monitoring interfaces provide critical health data at a glance with detailed views for deeper analysis. The design prioritizes clear visualization of trends and abnormalities.

Health Monitoring - Dashboard & Vital Metrics Display

Health Monitoring - Device Connection & Sync Process
Key Design Decisions
- Card-based UI for easy scanning of multiple health metrics
- Visual indicators for metrics outside normal ranges
- Simplified device pairing with clear status feedback
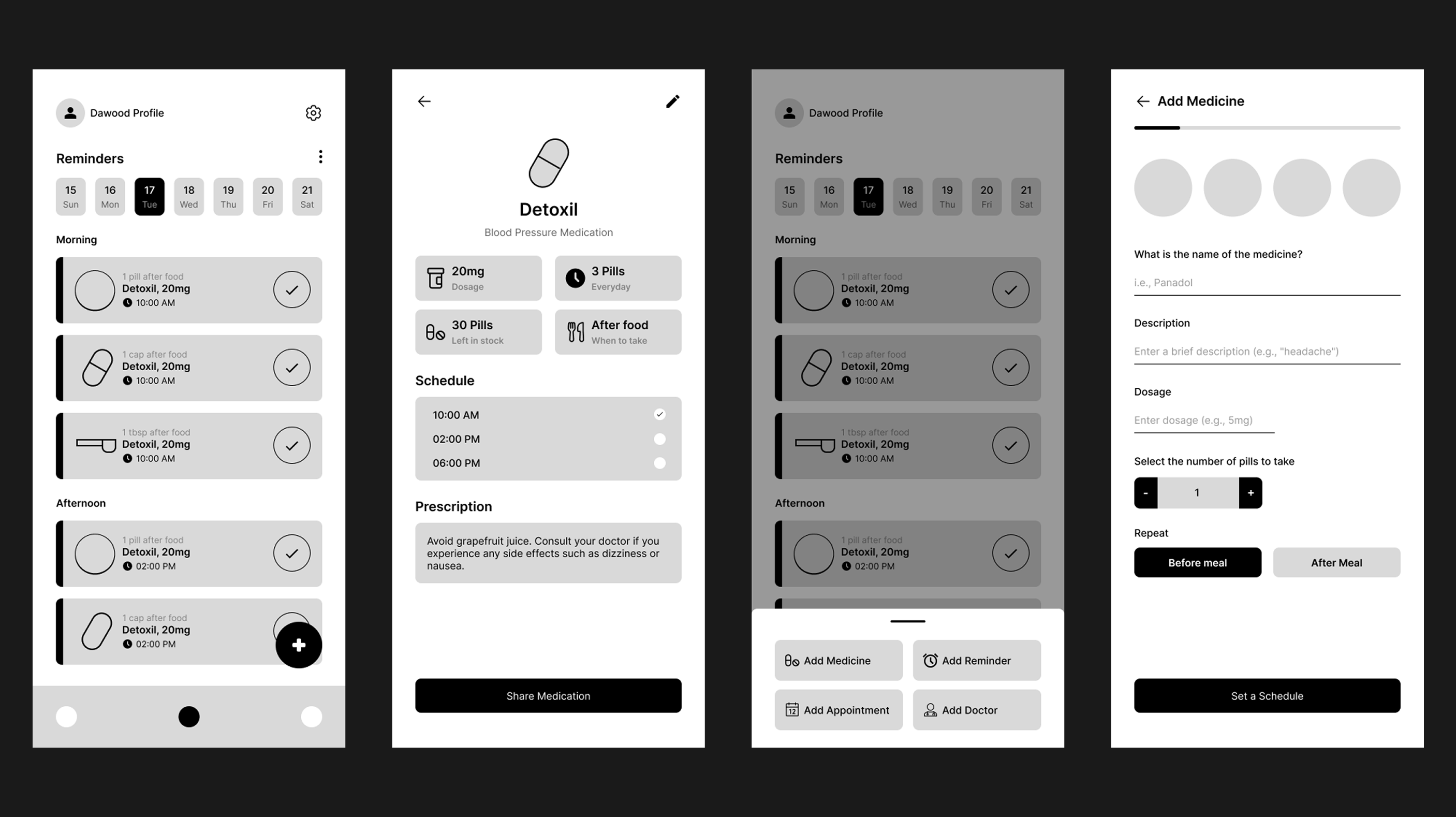
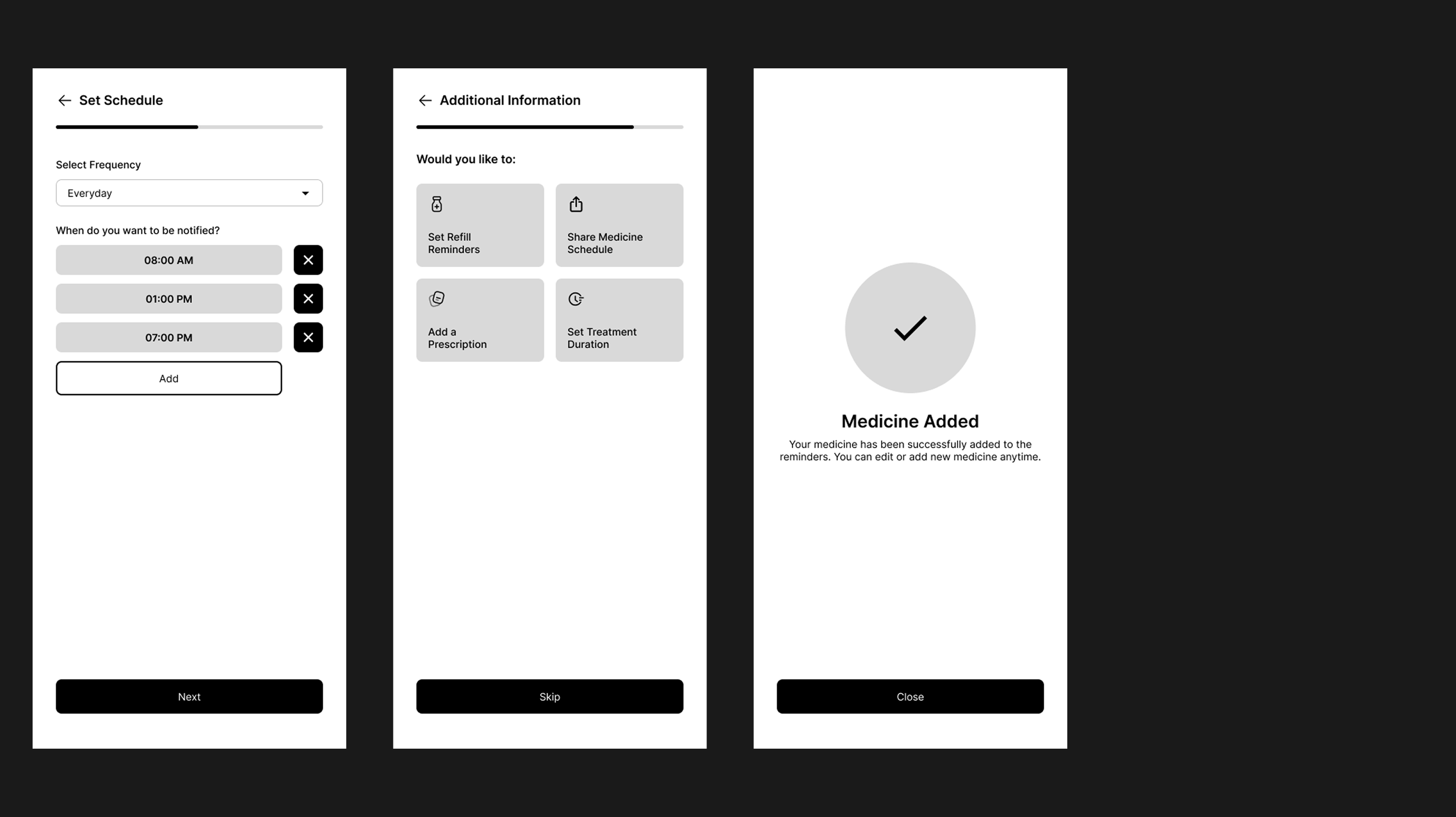
Medication Management
The medication tracking system was designed to simplify complex medication schedules and improve adherence. The interface makes it easy to add, track, and manage multiple medications.

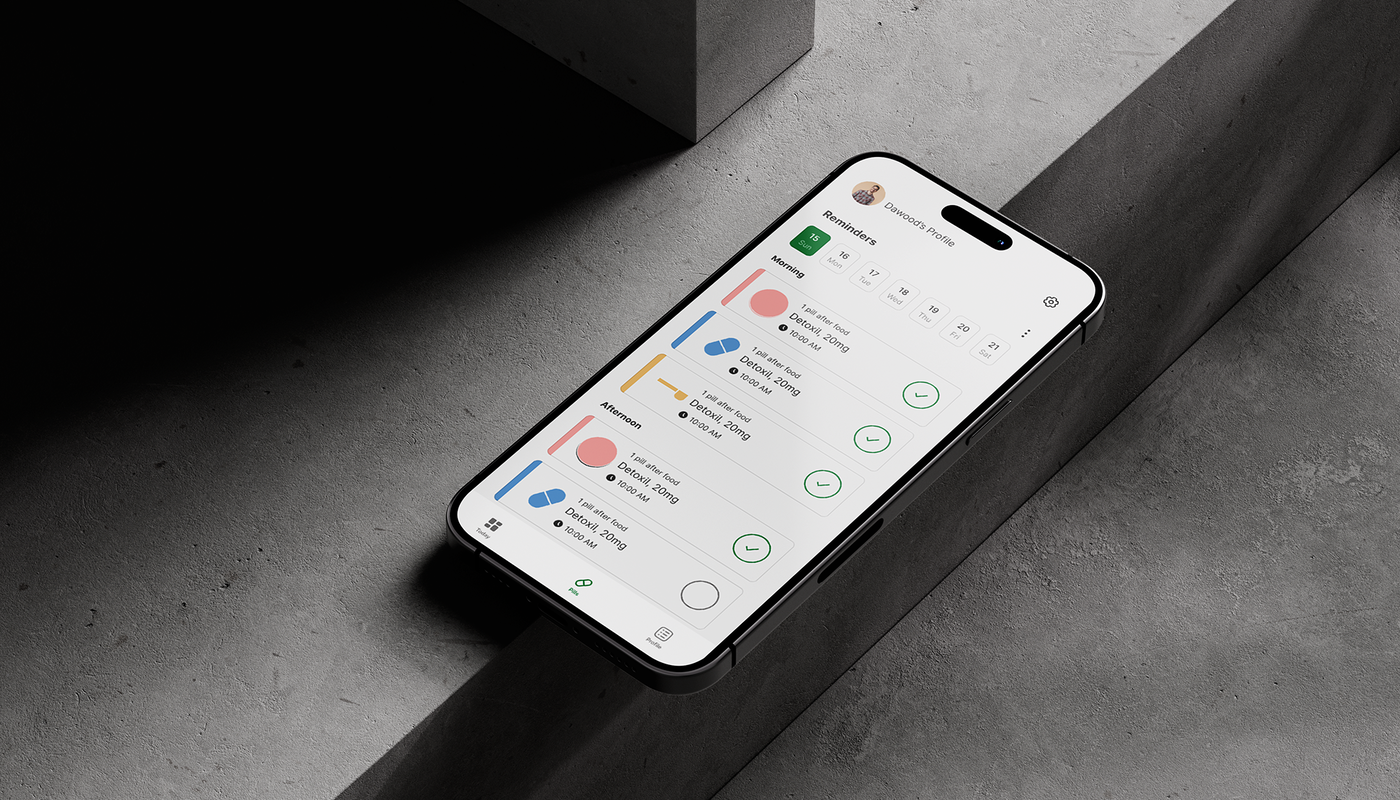
Medication - Management & Reminder System

Medication - Details & Scheduling Interface
Key Design Decisions
- Time-based organization of medications for easy tracking
- Visual pill identification system to prevent errors
- Single-tap confirmation to minimize friction for routine tasks
Care Coordination
The appointment and profile management features help caregivers stay organized and share responsibilities. The design facilitates clear communication between multiple caregivers.

Care Coordination - Appointment Scheduling & Management

Care Coordination - User Profile & Settings Management
Key Design Decisions
- Streamlined appointment creation with minimal required fields
- Shared calendar integration for coordinating multiple caregivers
- Detailed appointment view with quick-access actions
Iterations and Improvements
User feedback and testing informed several key iterations to improve usability and address pain points. Here are some examples of how the designs evolved:
Medication Reminders
Challenge
Initial design required too many steps to mark medication as taken
Solution
Simplified to a single-tap confirmation with visual feedback and an undo option
Impact
Reduced interaction time by 40% and improved adherence recording accuracy
Health Dashboard
Challenge
Users found the initial layout overwhelming with too much information displayed simultaneously
Solution
Implemented a card-based design with collapsible sections and prioritized critical metrics
Impact
Better information hierarchy and reduced cognitive load while maintaining quick access to important data
Device Connection
Challenge
Users struggled with the technical aspects of connecting health monitoring devices
Solution
Redesigned the flow with clearer instructions and automatic device detection
Impact
Increased successful device connections by 65% and reduced support requests
Wireframing Outcomes
The wireframing process was instrumental in translating user needs into tangible interface designs. By focusing on information hierarchy, interaction patterns, and usability before visual polish, I created a solid foundation for the final design that addressed the core needs of caregivers while maintaining simplicity and ease of use.
Created a unified dashboard that surfaces critical information without overwhelming users
Developed intuitive flows for medication management that reduce cognitive load
Designed effective collaboration tools for multiple caregivers to coordinate care
Usability Testing
Validating Design Decisions
To ensure the solution effectively addressed user needs, I conducted comprehensive usability testing with real caregivers and care recipients. This critical phase revealed valuable insights and identified areas for improvement before finalizing the design.
Testing Methodology
Prototype Testing
Participants
8 caregivers matching persona profiles
Focus
Task completion, usability issues, and overall experience
Process
Participants completed a series of common tasks using a clickable prototype while voicing their thoughts and reactions. Sessions were recorded for detailed analysis.
Preference Testing
Participants
12 caregivers and 4 elderly care recipients
Focus
Interface design preferences, terminology, and iconography
Process
Participants compared multiple design options for key screens and interactions, providing feedback on clarity, appeal, and perceived usability.
Accessibility Evaluation
Participants
4 users with varying abilities and 2 accessibility experts
Focus
Compliance with accessibility standards and usable design for all
Process
Conducted a detailed review of color contrast, text size, touch target dimensions, and screen reader compatibility with specialists and affected users.
Key Findings
Positive Findings
- Dashboard clarity: Users found the dashboard intuitive and appreciated the at-a-glance health status
- Medication management: The visual pill identification system received praise for simplicity and clarity
- Emergency response: The escalation system for missed medications was seen as potentially life-saving
- Learning curve: Users reported the interface was easy to learn despite feature richness
Areas for Improvement
- Complex health graphs: Some users struggled to interpret trend data visualizations
- Text size issues: Some text elements were too small for elderly users in the initial design
- Feature discovery: Some valuable features were hidden too deeply in the navigation
Implementation Changes
Based on testing feedback, I made several key refinements to the design to address usability issues and improve the overall experience:
Notification Overload
Solution
Redesigned notification settings with smart defaults based on importance; added 'quiet hours' feature
Impact
90% of test users reported improved notification experience without missing critical alerts
Complex Health Graphs
Solution
Simplified visualizations with clear annotations, added interpretation summaries in plain language
Impact
Improved comprehension rates from 65% to 92% among non-technical users
Text Size Issues
Solution
Increased default text size throughout the app and added dynamic text scaling options
Impact
100% compliance with WCAG AA standards for readability and accessibility
Feature Discovery
Solution
Implemented progressive disclosure with contextual tips and a redesigned information architecture
Impact
Key feature discovery increased by 45% and time-to-first-use decreased by 30%
Testing Outcomes
Usability testing was invaluable in refining the design to better meet user needs. The final iteration achieved a System Usability Scale (SUS) score of 87, indicating excellent usability and a high likelihood of adoption. Most importantly, testing with real caregivers ensured the solution addressed their specific challenges and pain points effectively.
Final Design
The Complete Solution
The final design for CareConnect represents a comprehensive solution for caregivers managing elder care. Through extensive research, iterative design, and rigorous testing, I created a platform that addresses the core challenges identified while providing an intuitive and accessible experience for all users.

Design System
The design system was crafted to provide a cohesive experience across all aspects of the application, with a focus on accessibility, clarity, and emotional reassurance.
Accessible Color System
A WCAG 2.1 AA compliant color palette that ensures legibility and usability for users with visual impairments while maintaining visual appeal across the application.
Consistent Component Library
A comprehensive library of reusable UI components designed for coherence and efficiency, ensuring consistent interactions throughout the application.
Simplified Interaction Patterns
Streamlined interaction models that reduce cognitive load and make the app intuitive for both tech-savvy users and those with limited digital experience.
Core Features
Health Dashboard
A unified view of vital health metrics, medications, and appointments for at-a-glance monitoring.
Key Capabilities
- Color-coded status indicators for critical health metrics
- Daily medication schedule with adherence tracking
- Upcoming appointments with preparation instructions
- Quick-action buttons for common tasks
Smart Medication Management
A comprehensive system for tracking, reminding, and recording medication adherence.
Key Capabilities
- Visual medication identification system
- Customizable reminder schedules with escalation protocols
- Refill tracking and pharmacy integration
- Medication history with adherence analytics
Care Coordination
Tools for multiple caregivers to communicate, assign tasks, and maintain continuity of care.
Key Capabilities
- Role-based access control with permission management
- Shared care log with real-time updates
- Task assignment and tracking system
- Secure messaging between care team members
Health Analytics
Visualizations and insights to track health trends and identify potential issues early.
Key Capabilities
- Longitudinal health data tracking with trend analysis
- Correlations between medications, activities, and health metrics
- Shareable reports for healthcare providers
- Customizable alert thresholds for early intervention
Projected Impact
Based on usability testing and prototype evaluation, CareConnect shows promising potential to improve caregiving outcomes:
Key Learnings
Integration is Everything
The most valuable aspect of the solution was the integration of previously disconnected tools and information sources into a unified platform, confirming the primary research insight.
Accessibility Cannot Be an Afterthought
Designing for both caregivers and elderly care recipients required careful attention to accessibility from the start rather than retrofitting it later.
Balance Automation and Control
While automation reduced cognitive burden, users still wanted control over critical decisions. Finding the right balance was essential for trust and adoption.
Emotional Design Matters
Beyond functional requirements, addressing the emotional aspects of caregiving through supportive design elements improved overall satisfaction and reduced reported stress.
Next Steps
Development Roadmap
- Technical specification documentation
- API integration planning with healthcare systems
- Phased development approach with core features first
- Beta testing program with early adopters
Future Enhancements
- Telehealth integration for remote consultations
- Advanced AI for predictive health insights
- Expanded caregiver support resources
- Wearable device ecosystem integration
Conclusion
The CareConnect UX case study demonstrates how thoughtful research, iterative design, and user-centered thinking can create solutions that address complex challenges in elder care management. By focusing on the specific needs of caregivers like Michael, Sarah, and Linda, this project delivers a holistic platform that reduces the burden of caregiving while improving care quality and coordination.
Beyond the functional aspects, this project highlights the importance of considering the emotional and psychological dimensions of caregiving. By addressing both practical needs and emotional support, CareConnect aims to make a meaningful difference in the lives of caregivers and their elderly loved ones.